Sage WordPress is a modern and innovative theme that provides a solid foundation for building high-quality websites with WordPress. Developed by Roots, a leading WordPress web development agency, Sage WordPress offers a clean and minimalistic design, optimized for speed and performance.
It follows the best practices of modern web development, utilizing the latest web technologies such as HTML5, CSS3, and JavaScript. Sage WordPress also includes a powerful build system that integrates seamlessly with popular front-end tools like Webpack and Babel, making it a top choice for web developers who seek a modern and efficient workflow.
You can find the latest code in their GitHub repository: https://github.com/roots/sage
In this article, we will explore the Top 5 of Sage WordPress’s frequently asked questions (FAQs) to help you get started.
Contents
Sage WordPress FAQs
Is Sage WordPress theme free to use?
Yes, Sage WordPress theme is an open-source theme and is available for free to use under the MIT License.
How To Add Callback Ajax in Sage WordPress?
By default, Sage does not provide a sample of calling Ajax, but here are the steps you can follow.
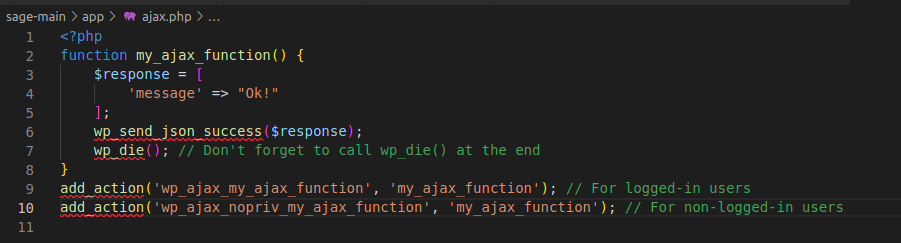
1. Create a file named 'ajax.php' under the 'app' directory.
2. Fill it with the code provided below.

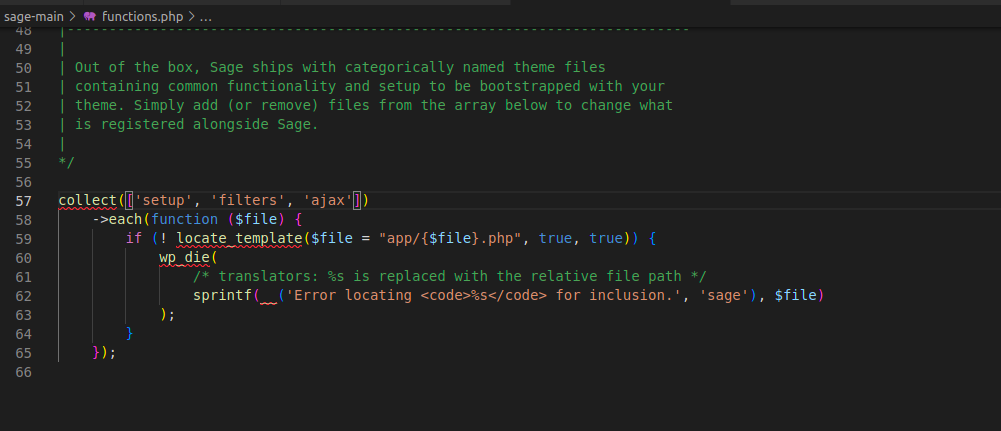
3. Load the 'app/ajax.php' file in functions.php.

What programming tools are used in Sage theme development?
Composer: Composer is a dependency management tool for PHP that is often used in Sage theme development to manage PHP packages and dependencies.
Webpack: Webpack is a popular module bundler for JavaScript and other assets, commonly used in Sage theme development to bundle and optimize front-end assets like CSS, JavaScript, and images.
Blade Templating Engine: Blade is a templating engine that is part of the Laravel PHP framework, which is used in Sage. Blade provides a clean and efficient way to create dynamic views in PHP.
Git: Git is a version control system used by many developers for tracking changes to the source code of a project, including the Sage theme. It allows for collaborative development and versioning control.
Is the Sage theme compatible with popular WordPress plugins?
Yes, the Sage WordPress theme is designed to be compatible with popular WordPress plugins. However, compatibility may vary depending on the specific plugins and their coding standards. As Sage follows best practices of WordPress development, it is generally compatible with plugins that are coded according to WordPress coding standards and best practices.
It's important to note that plugin compatibility can also depend on the specific version of Sage you are using, as well as the version of the plugins. It's always a good practice to thoroughly test plugins with your Sage theme to ensure they work well together.
It's also worth mentioning that Sage is intentionally designed to be a "starter theme" that provides a clean and minimal foundation for building custom WordPress themes. This means that while it provides a solid framework for theme development, it may not have built-in support for every plugin out of the box. However, with appropriate customization and integration, Sage can be made compatible with various plugins to extend its functionality.
When using plugins with the Sage theme, it's recommended to carefully review the plugin documentation, test the plugins in your specific Sage theme setup, and reach out to the plugin authors or Sage community for support or guidance if needed to ensure smooth compatibility.
What are the system requirements for using the Sage theme?
- WordPress: The Sage theme is designed to work with the self-hosted version of WordPress, which means you need to have a WordPress installation (version 6.2 or later) on your server.
- PHP: The Sage theme requires PHP version 8.1 or higher. It's recommended to use the latest stable version of PHP for optimal performance and security.
- Composer: Composer is a dependency management tool used in the Sage theme development workflow. You will need to have Composer installed on your local development environment to install and manage the theme's dependencies.
- Node.js and npm: Node.js and npm (Node Package Manager) are required for the build process of the Sage theme. You will need to have Node.js (version 14 or higher) and npm (version 7 or higher) installed on your local development environment to compile and build the theme's assets.
- Web server: The Sage theme can be used with any web server that meets the requirements of WordPress, such as Apache or Nginx. Make sure your web server is properly configured to run WordPress and PHP.
- Browser compatibility: The Sage theme is designed to be compatible with modern web browsers, including but not limited to Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. It's recommended to use the latest versions of these browsers for the best experience with the Sage theme.
It's important to ensure that your server environment meets the system requirements of the Sage theme to ensure smooth installation, activation, and usage of the theme. Additionally, always make sure to keep your WordPress installation, PHP, Composer, Node.js, and npm versions up to date to maintain security and performance.